Sometimes finding the right JavaScript or jQuery plugin for the right job can be really difficult. Thus I created this top 10 list of simple yet very customisable plugins that can be used on almost every website or web application.
Should you ever require a slider for your website, bxSlider is the way to go. It is fully responsive, support all major browsers (IE7+), is touch enabled and lots more. You can use bxSlider to create single slides or even multiple, which makes is really ideal for all sort of slider needs. Customising the bxSlider is also really easy, by simply editing the implemented theme style sheet.
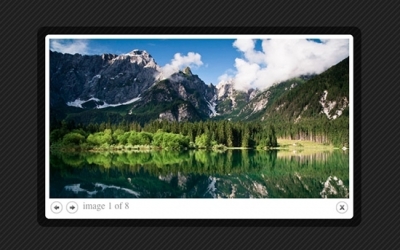
Do you need a very easy to implement lightbox plugin that allows you to load nearly any kind of content, may it be a simple photo, grouping, slideshow, ajax, inline, or iframed content, Colorbox is the perfect plugin for you. Colorbox is really lightweight and very easy to customise.
Coming across a responsive, free and good looking gallery plugins is really difficult, thus when I found Camera from Pixedelic I feel in love right away. Camera is simple to implement and comes in a large variety of colours. On top of that Camera is really easy to customise.
View Camera (Responsive Gallery) Website
Sticky.js as the name might already suggest it is used to make something stick and in this case any element that you want. I personally use it on occasion to make my navigation stick to the top of my website should a visitor scroll down, so that the navigation is always visible. Sticky.js is such a small plugin and implementing it is really easy.
Creating tooltips can really become a pain, this is where Tooltipster comes in. Tooltipster is one of the easiest ways to implement tooltips onto any element and it has a lot of options on how you can show and style these tooltips. This is why Tooltipster is my number one choice when I have to use tooltips.
Jcrop is a very useful plugin for any web application that works with images. Should you require an image to be a certain size but the user didn’t upload it in that size, one can use Jcrop in order to crop the image to the correct size. What makes Jcrop so easy to use for users is that it uses the same cropping style that is used on desktop graphic applications.
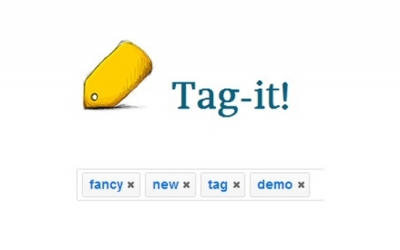
Have you ever looked for a plugin that lets you work with tags. That plugin is called Tag-it! Tag-it! uses a normal unordered list and turns it into text field which will then allow you to start typing predefined words and displays them in a tag style. You can then use this feature in any way you like. Tag-it! really makes it easy to work and implement tags to your web application.
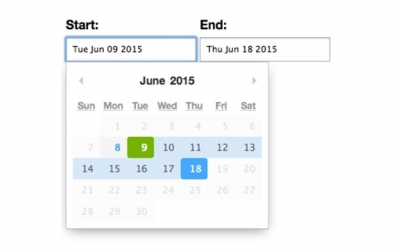
Sometimes it happens that you want a user to input a date in a certain or uniform way, but user don’t always do that, or you want to make it easier for user to input a date in the first place without having them go back to a calendar to make sure they supplied the correct date. This is where Pikaday is great. By simply linking Pikaday to an input field and when a use then clicks on it to supply the date a nice small calendar will show where the user can then select the date without having to type a single thing.
Similar to Pikaday, this plugin called Timepicki allows you to supply a time by using a nice visual interface. You have a lot of different options on how Timepicki allows you to supply the time. You can decide to use a 12 hour limit, which will include am and pm, or you can even use a full 24 hour style. Timepicki is really useful when you need a user to supply a time.
CKEditor is a fully WYSIWYG (What you see is what you get) editor for the web. CKEditor is really great when you want your users to be able to create really great diverse content with a nice user interface which uses a familiar interface that is used across a lot of desktop word editors. CKEditor has a lot of feature and I would suggest to have an in depth look into their website, you might find some really neat features that you really want to implement.